 TOPDREAMWEAVER
TOPDREAMWEAVER extensions
 TOPDREAMWEAVER
TOPDREAMWEAVER Product: TDE Website Editor
TDE Website Editor (CMS) is a small tool that allows to edit sections of your webpages (title and contents) online through a simple HTML editor (WYSIWYG). It does not require any advanced web skills.You can now offer your clients the possibility to update their website themselves without the risk of unwanted alterations to the rest of the HTML code.
IMPORTANT NOTE: This version is for servers with PHP support. If you are looking for a similar product for servers with ASP support then check this one.
TDE Website Editor's Edit & Admin Panel is reduced to the strict minimum to be easy for any user: it only has one section that allows to edit content. The contents are only composed of Title, Content, and Content Identifiers (ID). The Title and Content are texts corresponding to the Title of the page's editable area and to the Main content corresponding to that page. The Content Identifier (ID) is what uniquely identifies the page's editable area so that the TDE Website Editor knows what Title and what Content to show in each case.
New! A "facelift" has been applied to the Admin Panel to give it a fresh and modern look. Please check the demo using the links below.
Click here for an example of a page with editable areas
Click here for a demo of Edit & Admin Panel
You can have as many editable areas as you wish on the same page, remembering always to add a unique Content Identifier - to be able to distinguish them later.
There are two ways to show the contents, one is using JavaScript; you can do that in all kinds of pages, including static HTML pages, - JavaScript will do the work of locating the fresh content to show when appropriate. The other way is to use PHP to show the content for PHP pages, which can be more useful in relation to Search Engine Optimization (SEO). In both cases, the code will be generated automatically from Dreamweaver, no knowledge of PHP or JavaScript is required.
This system does not require external databases, contents are kept in text files of the folder "TDE _CMS/database".
Help & FAQ & Videos
If you are looking for a fast guide and sample, please check our video tutorial. Note that a "facelift" has recently been applied to the Admin Panel to give it a fresh and modern look while the video tutorial still features the previous look.
Read more below in "Basic Installation" and "Development Notes".
Additional Info: TDE Website Editor - Online FAQ.
Basic Installation
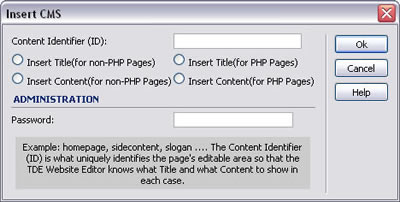
At this point, the following window will appear:

You just need to indicate the "Content Identifier (ID)" of the content that you are going to insert, then add a content associated to this Content Identifer from the Edit & Admin Panel.
Using this same window you can also choose what part of the content you are going to insert (Title or Content), and also select the technical form to show them: if it is a .php page, it is more beneficial to chose the option of generating them with PHP; if it is any other kind of page (ex., .html, .htm, .asp, .aspx, etc), then you should choose the non-PHP option.
Important! Do not forget to add the contents related to the Content Identifiers so that your texts appear correctly in the indicated spots.
Development Notes
Keep in mind that you have to set writing permission for the folder "TDE_CMS/database" and files inside. To know more details about how to set writing permission please read the related entry in our FAQ. Also, you may normally contact your hosting provider in order to find out how to set writing permission on your server.
As mentioned before, there are two ways to show contents. The non-PHP option works for any type of page, including when these pages are static HTML pages or with any extension (ASP, PHP, JSP,...) In this case the content is extracted from the server using JavaScript-Ajax technology which allows to load automatically the freshest content the moment when the page is shown in a browser.
On the other hand, on .PHP pages you may choose to show the content with PHP, which is a friendlier option for Search Engine Optimization (SEO), because it keeps all the content visible to search engine robots.
From the visual point of view, both options are similar, without significant differences.
Note: this feature is optional, it is designed for users who wish to take advantage of the whole spectrum of TDE Website Editor's capacities.
Although this extension is designed to edit areas in already existing pages, via a small change in the code you can use it to create a dynamic page, which means: a page that can show different contents depending on the established parameters.
Example: let's suppose that we have a page called "news.php". When you insert TDE Website Editor in the page corresponding to the Content Identifier "somenews", a code similar to the following will be automatically included in the indicated space:
To show different contents on the same page, simply replace "somenews" by $_GET['news'], example:
Afterwards you will be able to show different contents there just by calling the page as follows: (example):
http://your-web-site/news.php?news=news1
http://your-web-site/news.php?news=news2
http://your-web-site/news.php?news=hotnews
In this case "news1", "news2", and "hotnews" would be "Content Identifiers" with their corresponding contents added from the Edit & Admin Panel.
To be able to edit contents, you just need to access the URL http://your-web-site/TDE_CMS . (Note - replace "your-web-site" with the URL of your own website!) and enter with the specified password. For example, if you are making websites for a third party, and wish to enable your client to update contents, all you need to do is provide them with this URL and the password, having in mind that you will first need to insert the editable areas, in the spaces where content should appear on the pages.
Note that the content's title is edited independently from the main content, this way you can design your page's layout with different styles for the title and for the contents.
The editor also allows you to format the texts in the same way as most text editors, including the possibility to add links to other pages as well as insert images and tables. Images can be received on the server through the same editor without the need to use FTP or any other external mechanism. This gives the person in charge of adding content a tool that only requires very basic editing skills.
Download TDE Website Editor
|
Preferred payment & download method:
|
|
|
Paypal or Credit Cards: |
PRICE
After payment you will be redirected to a direct-download page and the download link will be emailed to the payment address.
USD $29.99 |