 TOPDREAMWEAVER
TOPDREAMWEAVER extensions
 TOPDREAMWEAVER
TOPDREAMWEAVER Sample
Dreamweaver Visual Calendar allows you to visually create a calendar where you can publish events, notes associtated to dates or any other kind of information linked to dates or date ranges.
The information associated to a date, and the interface of the actual calendar, are appealing thanks to dynamic effects compatible with all current browsers.
Note #1: With this extension you can associate mouseover information to dates. If what you want is to associate direct links we have another extension for that purpose, our Dreamweaver Link Calendar. Note that these calendar extensions are different products. We also have an Event Calendar Pro with both features and a HTML Editor.
Note #2: This extension is designed for servers with PHP scripts support. If what you want is a calendar for ASP servers then use our Dreamweaver ASP Visual Calendar.
Note #3: We have a similar product for Joomla websites, published at Joomla Calendars.
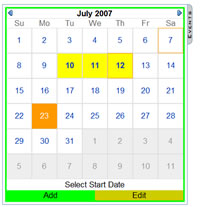
Here's an example of how your users could see the calendar:
As website owner or administrator, you can easily and securely edit the calendar from an interface that is 100% visual, without any need for programming or HTML skills.
Furthermore, the fact that it is a Dreamweaver extension makes the installation process very simple as it can be achieved with just a few clicks from the Dreamweaver menu.
From the calendar administration you can:
Please have a look at this animated demo for a quick introduction on how to manage your calendar.
For your convenience, we have also provided an Administration Demo; you can try using the calendar yourself and see how easy it is.
Note: To see the administration changes applied into the "public" calendar above you must refresh this page.
Administration demo:Note: You can have as many calendars as you wish within one website.
IMPORTANT: This software has the following requirements:
Note: This software does not require any external database system. All the data are saved in text files on the server, which makes the requirements minimal and facilitates installation.
Optional requirements:
Help & FAQ & Videos
Read below in "Development Notes".
For visual information, please consult the animated demo.
Additional Info: Dreamweaver Visual Calendar - Online FAQ.
Basic Installation
If you aren't using Dreamweaver then ignore the references to Dreamweaver below and follow the instructions specified into the "readme.txt" file located into the folder "Non-Dreamweaver version" (after unzipping the downloaded file). Basically just copy the files into your website.
To install in Dreamweaver, follow these steps:
For visual information, please consult the animated demo.
Development Notes
The address from which you can manage your calendar is:
http://your-web-server/TDE_VCalendar/admin
or, if the calendar is not at the root of your website:
http://your-web-server/subfolder-1/subfolder-2/...../TDE_VCalendar/admin
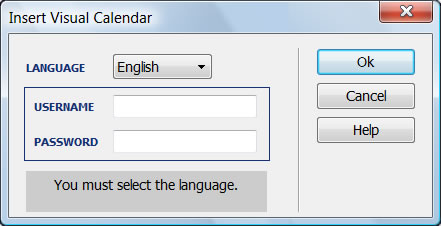
When you click on Dreamweaver menu, this window will appear:

...where the fields to be completed mean the following:
For each calendar inserted in your website you can use a different username and password, which will allow you to manage your calendars in a secure way.
Keep in mind that you have to set writing permission for the folder "TDE_VCalendar/admin/database" and to the files inside it. To know more details about how to set writing permission please read this entry in our FAQ. Also, you may normally contact your hosting provider in order to find out how to set writing permission on your server.
Adding a note: put the calendar in "ADD" mode (see a button under the calendar). Click on the first day of the date range to select and afterwards on the final day of the range; if you refer to just one day then click twice on the same day.

At the second click, a window will show up to add the title and content of the note to be associated with the selected dates. Finally, simply click on "Save".
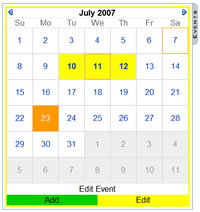
Editing a note: Put the calendar in the "EDIT" mode. Click on the date you wish to edit and a window will show up to edit the associated note.

Deleting a note: With the calendar in "EDIT" mode, once you select a date with an associated note, a Delete button will also appear.
Seeing selected dates: With the vertical button "Events", you can consult the list of all the dates and associated notes, be it of just one month or of the whole calendar.
To see the result, use your browser to open the page with the public calendar that can be seen by your website users – that is, the page where you initially inserted it.
If you wish to modify colours, fonts, size and other calendar styles you can do it by editing Cascading Style Sheets files (.CSS) that define these parameters. These files can be found in these locations:
We recommend that you make a backup copy before modifying these visual styles.
Download Dreamweaver Visual Calendar
|
Preferred payment & download method:
|
|
|
Paypal or Credit Cards: |
PRICE
After payment you will be redirected to a direct-download page and the download link will be emailed to the payment address.
USD $29.99 |